![How to Choose a Technology Stack for Web Development 2023 : [A Step-By-Step Process]](https://d1tlrxy0mfxnyo.cloudfront.net/thumbnail/372565/ce341271-82ab-f9c4-d12e-5e99d0220826.png?width=649)
Are you a startup founder, chief technology officer, or product manager that’s worried about how to choose a tech stack for your project? If yes, then keep reading this article.
Here, you’ll learn the following:
- Definition of a tech stack,
- Tech stack components,
- Factors that determine how to choose your tech stack,
- Most common tech stacks,
- Examples of tech stacks used by startups,
- And more!
If you’re looking for some practical strategies you can use in your startup today, go right to the bonus infographic.
Does the article’s content seem like one your startup should know? Then let’s delve into its nitty-gritty right away:
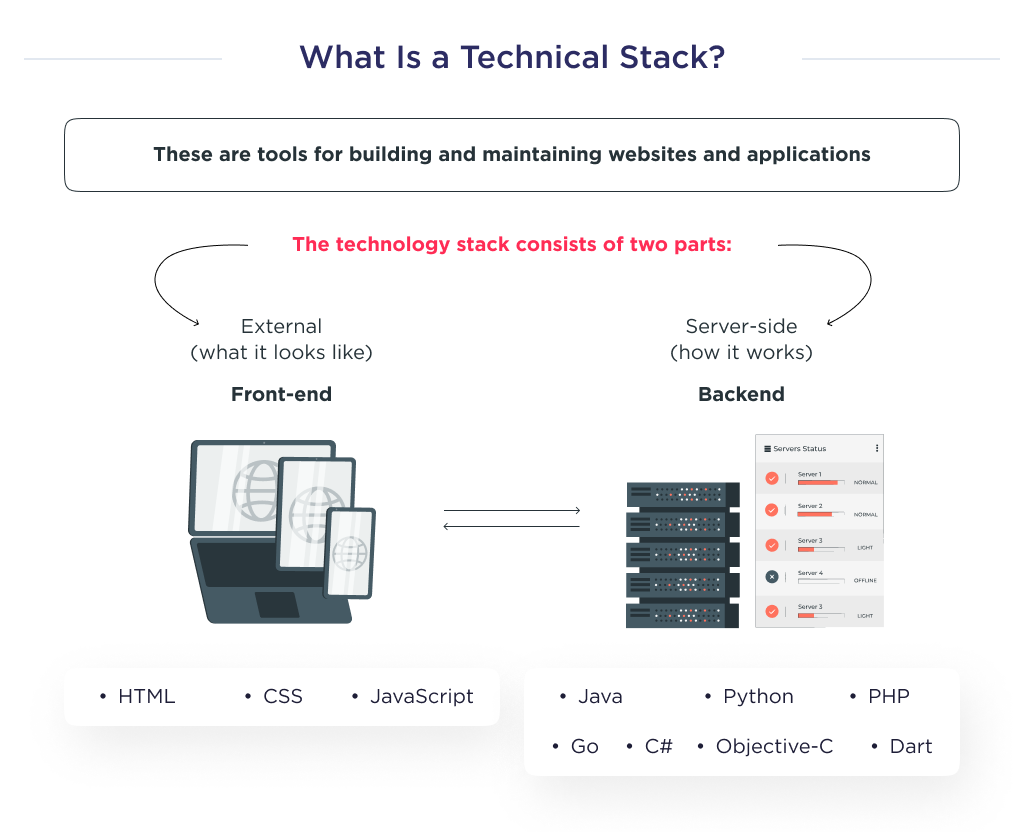
What is a Tech Stack?
A tech stack is an aggregation of technologies, either programming language, framework, or libraries, that are engaged in the creation and maintenance of software.
In plainer terms, they’re the tools for creating and maintaining websites and applications.
Each layer is built on top of the one below, forming a stack, which makes the stack technologies dependent on each other.
The tech stack consists of two parts: the server side (how it works) and the external side (what it looks like).
Tech stacks can be grouped based on web and mobile app development.
 Let’s discuss each component right away.
Let’s discuss each component right away.
What are the Components of a Tech Stack?
You can break down tech stacks into backend and frontend components.
Each of these components differs from product to product–based on the type of software and preference of stakeholders involved.
For example, the options of tech stacks needed to create a website differ from the front end of mobile applications.
Let’s help you make sense of this difference.
Want to Choose a Technology Stack for Your Project?
Contact us now. We'd love to put together a team of experienced developers to match you with the best tech stack.
Website or Web App Development Tech Stack
As you’re probably thinking, these are tech stacks with the primary purpose of creating websites. You can categorize them into frontend and backend components. And here’s what each entail:
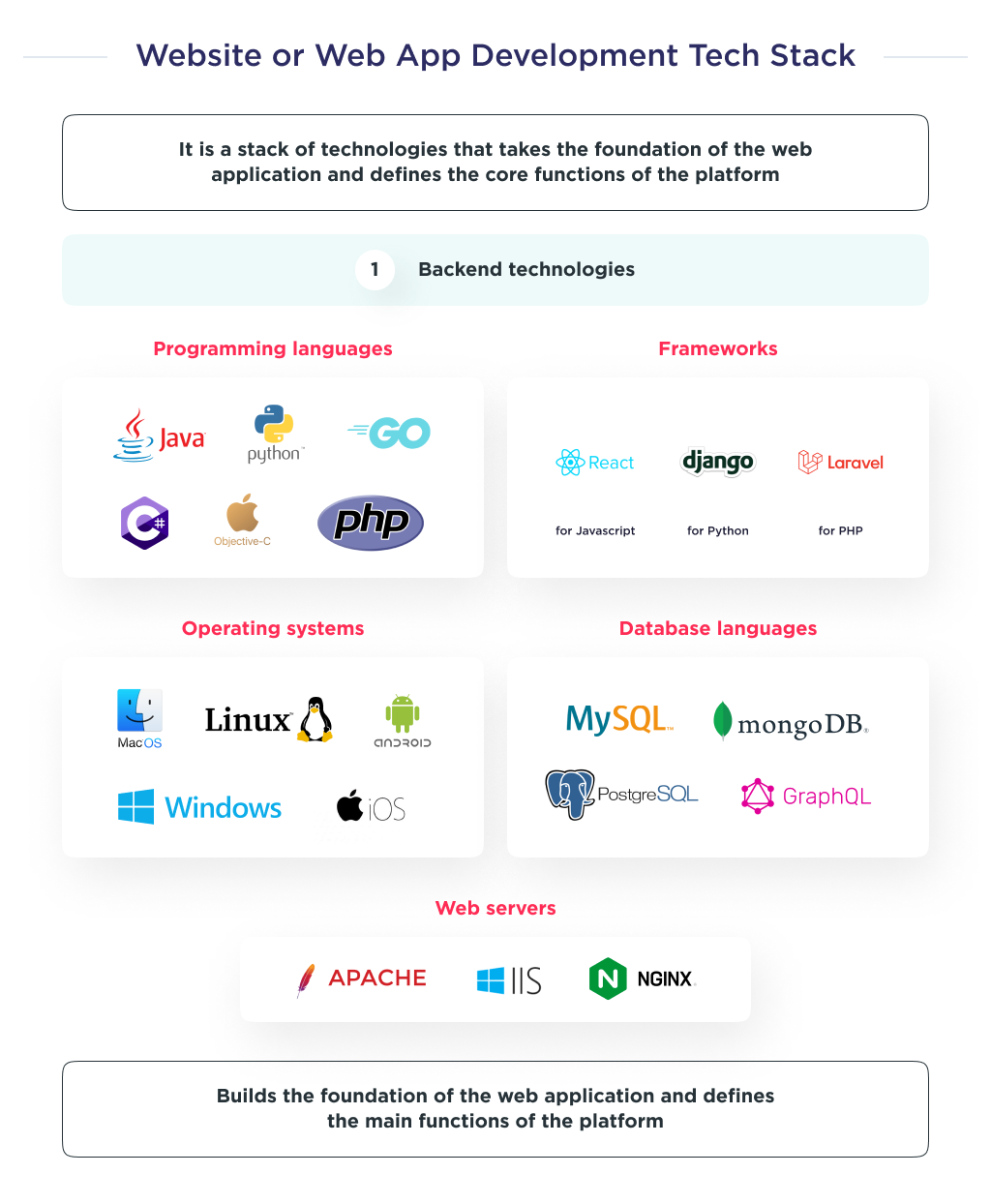
Backend or Server-side Technologies
Backend tech stack refers to the technologies that interact directly with the database.
Although users do not directly interact with these stacks, they’re the backbone of the web app, and they determine the platform’s core functions.
Below is a table containing server-side technologies.
Backend technologyMeaningProgramming languagesBackend programming languages are stacks developers use to create functionalities and features in server-side architecture.Java, Python, GO, C#Objective-C, PHP, Dart, etc are commonly used to develop backend features and functionalities.
FrameworksThese are sets of common functions in a programming environment that can be scaled to create customized products.Frameworks simplify programmers’ tasks because they are adaptable coding templates.
They save programmers from having to write every line of code from scratch.
Common examples of frameworks are:
- Django–for Python,
- Laravel–for PHP,
- Node. Js–for Javascript,
- Ruby on rails–Ruby
- React Native–for Javascript,
- Express JS–for Javascript
- Xamarin–for C#
Operating systemThe operating system of a backend is the platform where the frameworks, servers, and other elements exist and access requisite resources.The top operating systems are macOS, Linux, Android, Windows, and iOS.
Database languageThe database is a repository for your codes. It also stores, collects, processes, and manages information gathered from multiple sources.Common database languages such as MySQL, MongoDB, PostgreSQL, Graph SQL, etc., can be efficiently managed and queried using a versatile SQL IDE (Integrated Development Environment) that offers powerful features and tools for database development and administration.
Developers use these languages to structure the database and perform targeted operations.
Web serverThe web server stores, processes, distributes and maintains dynamic and static information. The most prominent web servers are Apache, IIS, and Nginx.
Now that you’re familiar with standard backend technologies.
 Let’s briefly discuss frontend tech stacks.
Let’s briefly discuss frontend tech stacks.
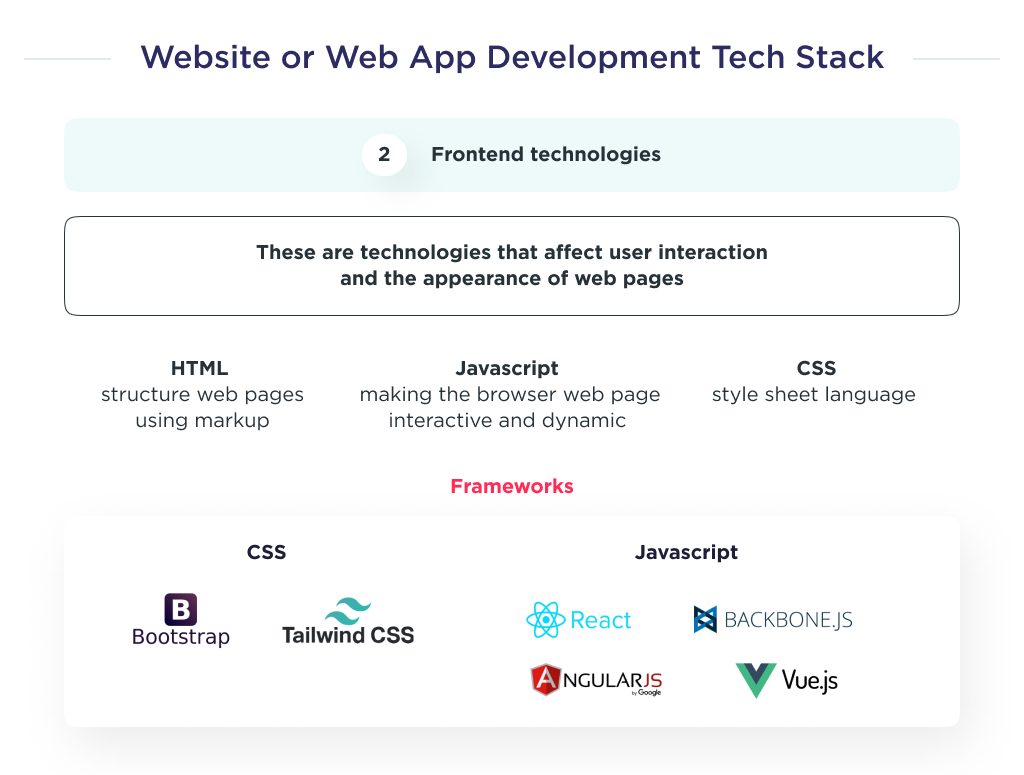
Frontend or Client-side Technologies
Frontend stacks are technologies used to create features and functionalities that web application users directly engage in.
Features built with these technologies directly influence user experience and the look and feel of web pages.
Below is a table illustrating the popular tech stacks that exist for frontend development:
Frontend TechnologyDescriptionHTML (Hypertext Markup Language).HTML is a markup development stack responsible for the website’s content.аIt provides the skeletal structure for the platform–in terms of words and images.
Also, it describes the structure of web pages using markup.
CSS (Cascading Style Sheet)CSS is a style sheet language that complements HTML by providing styles to beautify the structure, words, images, and other response features during web development.JavascriptThis is a programming language that makes the browser web page interactive and dynamic.Beyond this, it helps to integrate APIs from the backend.
FrameworkClient-side frameworks provide components and templates for core frontend languages like CSS, and Javascript.Developers can choose between a slew of frameworks, depending on their preference.
For CSS, we have Bootstrap and Tailwind as the most common.
Javascript has React JS, Backbone, angular.js, Vue js, and Angular as its most common frameworks.
 Just like websites, mobile applications also have their distinct tech stack. Let’s discuss this right away.
Just like websites, mobile applications also have their distinct tech stack. Let’s discuss this right away.
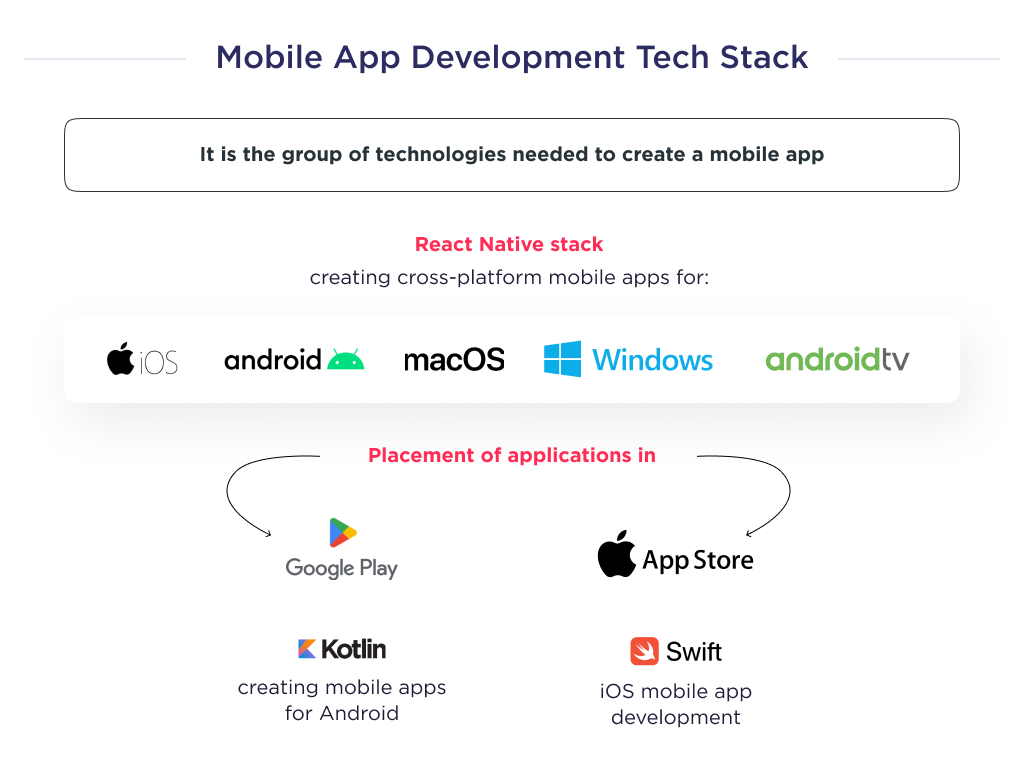
Mobile App Development Tech Stack
An app development tech stack is a group of technologies used to create a fully-functional mobile application.
The only significant difference between this and web applications is on the client side.
Let’s help you with how to decide tech stack for your mobile app:
Mobile app technologyMeaningReact NativeThe react native stack is an open-source mobile development framework that allows you to create cross-platform mobile applications suitable for different operating systems.Through a single codebase, you can create apps for iOS, Android, macOS, Web, Windows, Android TV, etc.
You can host apps built with React Native on Google’s PlayStore and Apple’s App Store.
KotlinKotlin is a general-purpose, open-source programming language that developers use to create mobile applications for the Android operating system.SwiftSwift is an Apple Owned programming language designed primarily for developing mobile applications for Apple’s App Store.This programming language is rated the most common tech stack for iOS apps.
Now you know the different options you have. The next question on your mind is probably: What factors do I consider before choosing a tech stack?
 Let’s discuss this in detail.
Let’s discuss this in detail.
What Factors Influence a Tech Stack Choice
Before opting for a preferred tech stack, there is a barrage of things to consider. The most prominent factors influencing how to select a technology stack are:
- The complexity of the business logic,
- Website/ Mobile app size,
- Deliverable timeline,
- Growth expectation,
- Level of security expected.
Let’s delve into each of these factors.
Factor 1. The Complexity of the Business Logic
The complexity of business logic refers to the number and level of interaction between the codebase and the business goals.
It’s necessary to consider the complexity of technology from the business viewpoint.
Choosing a technology that doesn’t align with your needs might result in problems such as poor user experience and avoidable technical debt.
Before choosing your tech stack, you should first highlight your goal and objectives, then use that to determine the functionalities and the technologies they’ll require.
For example, if your aim is to create a single-page informational app or you want to build an MVP to test-run your product, then a cross-platform app written in React Native and Tailwind CSS does the trick.
Another factor to consider is the size of the product you’re creating.
 Let’s also touch on this briefly.
Let’s also touch on this briefly.
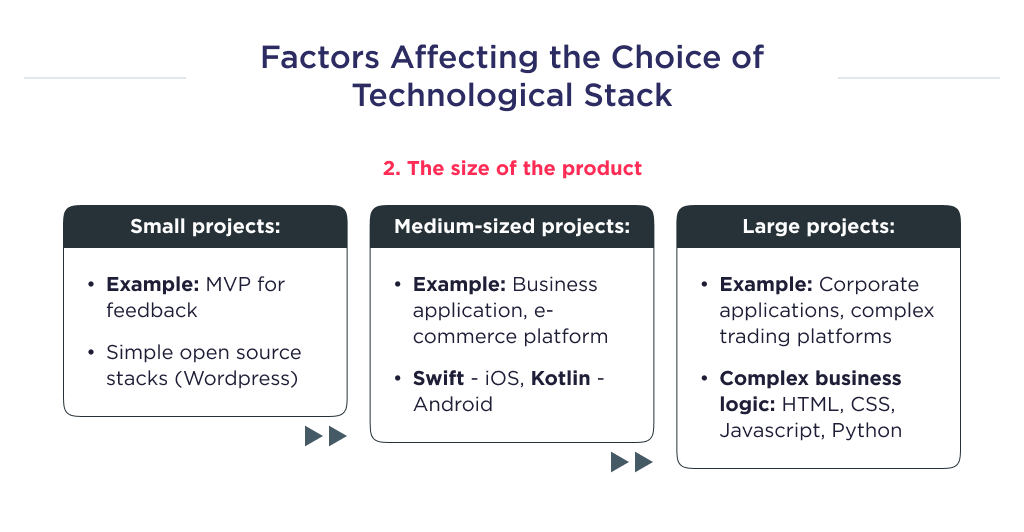
Factor 2. Project Size
Small projects usually require lesser tech stacks, especially frameworks that prioritize ease.
If you’re creating an MVP for feedback, use simple open-source stacks like WordPress to attain that goal.
Mid-sized and large projects, on the other hand, require more advanced tech stacks.
Depending on your technical and business requirements, you may need multiple languages to create a suitable solution.
For medium-sized projects like a business app, or eCommerce platform, you can use Swift for iOS, Kotlin for Android, and React Native for cross-platform mobile applications.
Large projects like enterprise applications or complex marketplaces have sophisticated business logic.
Thus, they require a robust, scalable, and secure tech stack to maintain the performance and integrity of your application.
For example, a blockchain-based fintech web project may require HTML, CSS, Javascript, and Web3 JS for its front end.
At the same time, may require Java for fast backend architecture, Python for AI features, Solidity for Ethereum smart-contract, Rust for other blockchain-related smart contracts, etc.
They’ll use either Microsoft Azure, Amazon AWS, or both for cloud hosting.
The tech stack here is huge due to the multiple features it needs to support the core functions of the project idea.
 Factor 3. Time to Market
Factor 3. Time to Market
Your time-to-market is a crucial factor to consider before choosing a tech stack.
If you’re starting with an MVP, which usually requires quick delivery, then it’s best to use React Native to create a cross-platform application.
React Native allows coders to use a single codebase for Android and iOS devices. Thus, the time spent on coding is shorter.
You can use the Ruby on Rails framework for the backend, as it gives access to a set of backend libraries, making backend development shorter.
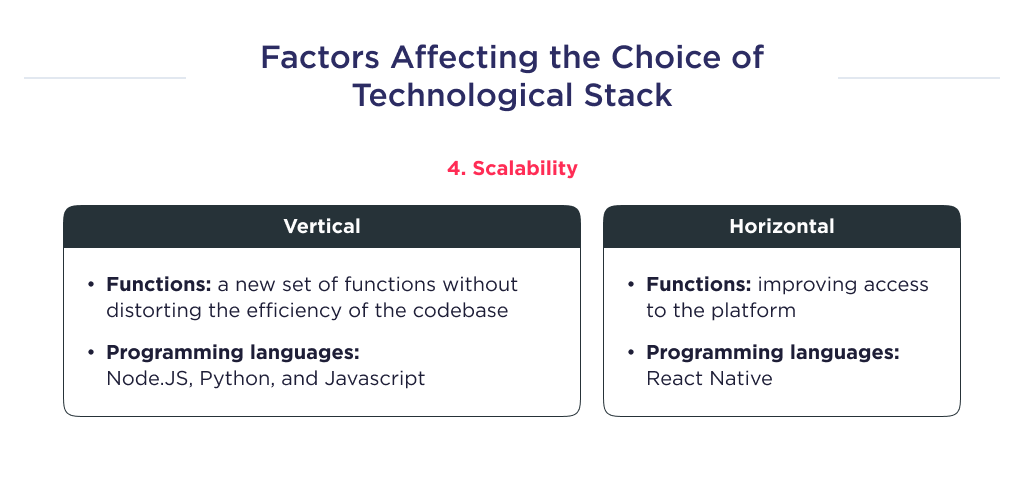
 Factor 4. Scalability
Factor 4. Scalability
Do you think of scaling your web or mobile application in the future?
Then you should align your development goals with your chosen tech stack.
Your application’s architecture should be scalable from the onset, as the cost of making modifications at the advanced or post-development stage is exorbitant.
In considering scalability, know how you want to scale your product. Here, there are two types of scalability, which are:
- Vertical
- Horizontal.
- Vertical ScalabilityHorizontal ScalabilityVertical scaling refers to the possibility of adding a new range of features and functionalities to a framework without distorting the codebase’s effectiveness.
- Programming languages that easily support vertical scalability include Node.JS, Python, and Javascript.
- Horizontal scaling means improving access to a platform through user increment and launching on different operating systems.
- Use tech stacks like React Native for your mobile apps for top-notch scalability, as it allows for cross-platform usage.
 Factor 5. Security
Factor 5. Security
Apps handling highly sensitive information need to be very secure.
In Healthtech and Fintech, for example, numerous compliance laws mandate startups to secure user information appropriately.
A single security breach due to an insecure codebase, either at the front end or back end, can expose your product to legal litigations and affect the integrity of your brand.
For a secure architecture, use programming languages Ruby, Java, Python, Javascript, and Typescript.
 Now that you know the things to consider before choosing a tech stack, let’s help you get started on how to pick a tech stack.
Now that you know the things to consider before choosing a tech stack, let’s help you get started on how to pick a tech stack.
How to Choose the Right Technology Stack for your Project
Figuring out how to choose the right technology for your application is as important as the actual coding process. It ensures that you have the right tech stack to support your technical and business goals.
Here are tips on how to choose a tech stack for a project:
- Define the platform,
- Think through the project type,
- Highlight the core scope of the project,
- Choose tech stacks that align with business complexity,
- Consult with a knowledgeable development team of a software development agency.
To help you get started, we’ll break down the process into three failure-proof steps.
These are:
Step 1. Define Whether It is an MVP or a Fully-scaled Application.
The first step to choosing an appropriate tech stack is identifying whether it’s a fully-scaled or an MVP. Both have different business and technical requirements and the project scope.
Creating an MVP is the best move when creating a new product in the market, particularly one that you haven’t explored before.
The main aim of an MVP is to have a presentable application with core features built for gathering timely feedback.
It requires a quick time-to-market, scalable tech framework, and high responsiveness.
Another product type to create is a feature-rich product.
This is a development process where you create a fully-scaled product to guarantee an optimum user experience. The user interface here is well-branded.
Creating feature-rich products for a new company is acceptable when creating a solution for your company’s internal use.
Poor UX can easily be fixed internally, as no external parties are involved.
Once this is sorted, the next thing is to think through the project’s scope.
 Let’s delve into this.
Let’s delve into this.
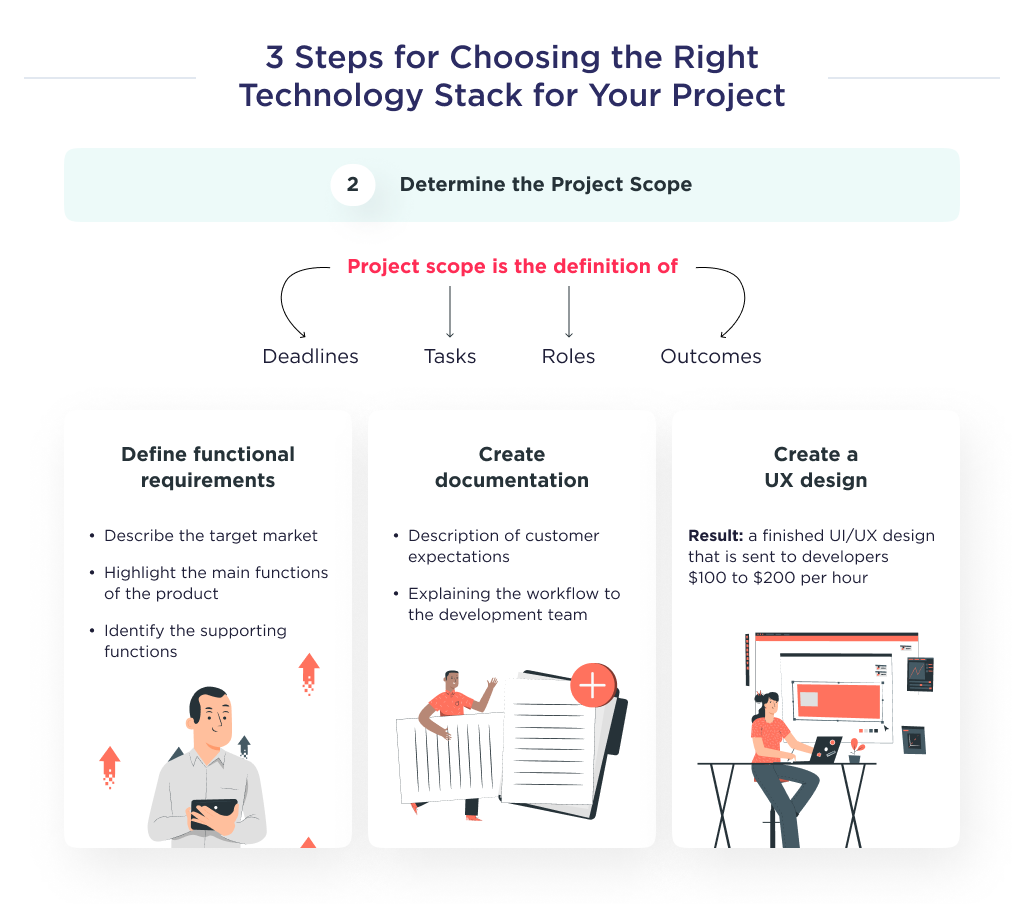
Step 2. Think Through the Project Scope
The project scope entails identifying requisite deadlines, tasks, roles, and expected deliverables.
Doing this helps you identify your business’s intricate needs, software functionalities, and the best architecture you’ll need to support your objectives.
This, in turn, helps you understand the preferred tech stack that’ll suit your product development and maintenance.
To think through your project scope, do the following:
StepsDescriptionIdentify the functional requirementsThe functional requirement describes the software’s features, functionalities, and workings to meet needed standards.To identify the features and functionalities in your application, do the following:
- Describe your target market,
- Highlight the features that support the core functionality of the product,
- Identify features to improve user experience, security, and performance.
System documentationThe system document is a written piece of information that explains the stakeholder’s expectations and shows the features and functionalities that should be on the application.It explains to the development team the things that have to be created and why it’s necessary.
Create UX designThe UX design is a prototype depicting users’ experience when using the product.This step is often accompanied by creating a UI design, as both work hand-in-hand.
The deliverable here is the UI/UX design that developers use as a guide to determine what features to create.
 Once this step is over, the next step is to highlight and gather the requisite tech stack.
Once this step is over, the next step is to highlight and gather the requisite tech stack.
Step 3. Think Through Tech Stack
Once every team member properly understands the requisite features, functionalities, and overall scope, it’s time to think through the tech stack.
You can opt for legacy tech stacks or new ones. Or you can opt for frameworks and libraries instead of a core programming language.
Before you finally settle on a tech stack, some things to consider are:
- The pain points you’re trying to resolve,
- Your business requirement,
- The skill-set of your team members
If you’re creating a product you want to use internally, ensure the solution is compatible with existing software and product.
However, if you’re creating MVPs, you need a tech stack to either scale an existing solution or rebuild your solution from scratch.
Depending on the objective of your MVP, create tech stacks to fit your goals.




























